Всем утра!
Спасибо всем огромное! И участникам и организаторам! Это был отличный праздник) Каждое выступление было приятно смотреть и слушать от и до)
Я вчера прихватил с собой камеру, поснимал зрителей и первую половину концерта, пока не ушёл готовиться к своим выступлениям (сорри). А потом совсем немного захватил концовку.
ЭТО НЕ ОФИЦИАЛЬНЫЕ ФОТКИ! =) Я просто мешался у @VilenSharifov под ногами и настоящие шедевры будут позже от него.
Фотки залиты на облако и должны быть доступны по ссылке без каких-либо проблем)
Я почти не обрабатывал их. Многие без кропа и на автонастройках, но это исходники, поэтому если кто захочет поменять что-то для своей аватарки - у вас есть для этого все что нужно)
UPD: исходники облако не отдаёт, за ними обращайтесь в личку
https://adobe.ly/3FMxWdP
Спасибо всем огромное! И участникам и организаторам! Это был отличный праздник) Каждое выступление было приятно смотреть и слушать от и до)
Я вчера прихватил с собой камеру, поснимал зрителей и первую половину концерта, пока не ушёл готовиться к своим выступлениям (сорри). А потом совсем немного захватил концовку.
ЭТО НЕ ОФИЦИАЛЬНЫЕ ФОТКИ! =) Я просто мешался у @VilenSharifov под ногами и настоящие шедевры будут позже от него.
Фотки залиты на облако и должны быть доступны по ссылке без каких-либо проблем)
Я почти не обрабатывал их. Многие без кропа и на автонастройках, но это исходники, поэтому если кто захочет поменять что-то для своей аватарки - у вас есть для этого все что нужно)
UPD: исходники облако не отдаёт, за ними обращайтесь в личку
https://adobe.ly/3FMxWdP
2023-11-06 14:17:21
Ееееее спасибо!🔥🔥🔥
2023-11-06 12:21:54
А скачать та их можно?))
Навык не изучен 😁
Поделитесь инструкцией плиз
2023-11-06 12:27:25
Блэт, Адобе не смогли нормальный шаринг прикрутить…
2023-11-06 12:28:56
в целом можно закончить на слове не смогли :)
2023-11-06 12:35:40
Аа, так это не во мне проблема)) Слава богу))
2023-11-06 12:30:52
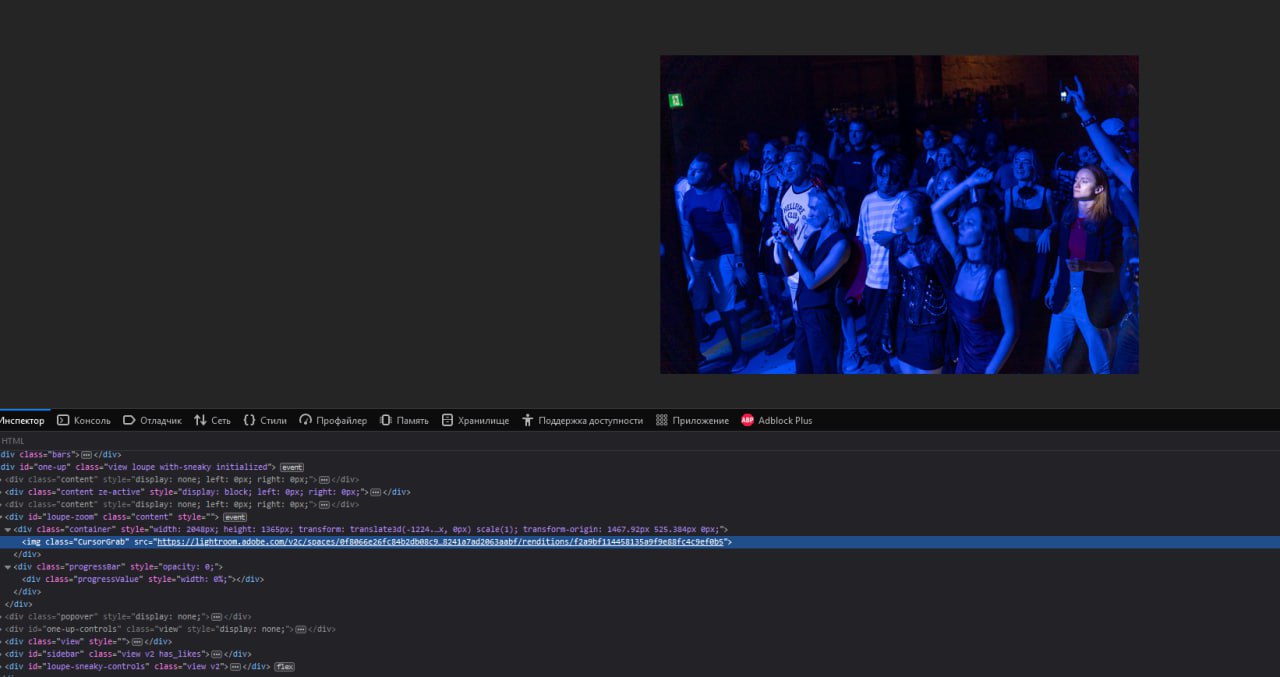
В целом, там можно из HTML вытащить, но это для извергов, конечно
2023-11-06 12:30:55
хедраш тож можно настраивать путем импорта врчуню написанных json чо уж
2023-11-06 12:31:24
Вот это я понимаю, гибкий инструмент
2023-11-06 12:31:31
не не гнется. Я пробовал
2023-11-06 12:31:48
и то не прям за один клик
2023-11-06 12:31:48
Никто не обещал, что будет легко 🙂
2023-11-06 12:32:04
Никто не обещал, что будет легко ВСЕМ
2023-11-06 12:33:16
а ты чо программист чтоле ?
2023-11-06 12:33:32
Я не специально, так вышло 😓
2023-11-06 12:44:06
Спросил ЧатГПТ как это сделать)
Открываем F12 инструменты разработчика, переходим на вкладку Console и выполняем)
(function() {
// Функция для создания и загрузки файла
function downloadImage(data, filename) {
// Создаем ссылку для скачивания
var a = document.createElement('a');
a.href = data;
a.download = filename;
// Эмулируем клик по ссылке, чтобы начать загрузку
document.body.appendChild(a);
a.click();
// Удаляем ссылку после скачивания
document.body.removeChild(a);
}
// Находим элемент изображения по селектору
var imgElement = document.querySelector('#loupe-zoom .container img');
// Проверяем, найден ли элемент изображения
if(imgElement) {
// Получаем URL изображения
var imgUrl = imgElement.src;
// Имя файла - последняя часть URL, после последнего слеша
var imgName = imgUrl.substring(imgUrl.lastIndexOf('/') + 1);
// Скачиваем изображение
downloadImage(imgUrl, imgName);
} else {
console.log('Изображение не найдено!');
}
})();
Открываем F12 инструменты разработчика, переходим на вкладку Console и выполняем)
(function() {
// Функция для создания и загрузки файла
function downloadImage(data, filename) {
// Создаем ссылку для скачивания
var a = document.createElement('a');
a.href = data;
a.download = filename;
// Эмулируем клик по ссылке, чтобы начать загрузку
document.body.appendChild(a);
a.click();
// Удаляем ссылку после скачивания
document.body.removeChild(a);
}
// Находим элемент изображения по селектору
var imgElement = document.querySelector('#loupe-zoom .container img');
// Проверяем, найден ли элемент изображения
if(imgElement) {
// Получаем URL изображения
var imgUrl = imgElement.src;
// Имя файла - последняя часть URL, после последнего слеша
var imgName = imgUrl.substring(imgUrl.lastIndexOf('/') + 1);
// Скачиваем изображение
downloadImage(imgUrl, imgName);
} else {
console.log('Изображение не найдено!');
}
})();
2023-11-06 12:41:48
взломал пентагон. что делать?
2023-11-06 12:46:11
качество порезанное будет поидее
2023-11-06 12:44:28
Ну если там как превью открывается сжатое, то да
2023-11-06 12:45:09
мой код скачивает оригинал в очень хорошем качестве)
2023-11-06 12:46:30
допиши в него ещё кнопку "скачать всё" )
2023-11-06 12:45:59
я хз, получится ли так, потому что плеер от Adobe обновляет содержимое контейнера с изображением при загрузке :))
2023-11-06 12:46:41
Меньше 1 Мб - хорошее качество с натяжкой 🙂 Точно не оригинал
2023-11-06 14:53:09
я думаю полюбому, такие платформы по дефолту так делают как фича против кражи фоток
2023-11-06 12:47:00
А как их можно скачать?🙏😊
2023-11-06 12:30:00
скриншотами :))
2023-11-06 12:30:16
Я починил ссылку, теперь можно скачивать джипеги. А исходники тогда если вдруг нужны, запрашивайте индивидуально
2023-11-06 13:20:57
Спасибо!
2023-11-06 14:53:02
Только что посмотрела фотки😍😍😍😍
Это просто огонь)) Спасибо огромное, что запечатлел)) очень классно передают атмосферу🔥
2023-11-06 16:45:27